ドラゴンクエストXのコンテンツ「アストルティア防衛軍」のタイムテーブルを確認できるページ「今のアストルティア防衛軍」で、未来の予定の表示が誤っている場合があるのを修正しました。
[ver.1.3.2 の変更点]
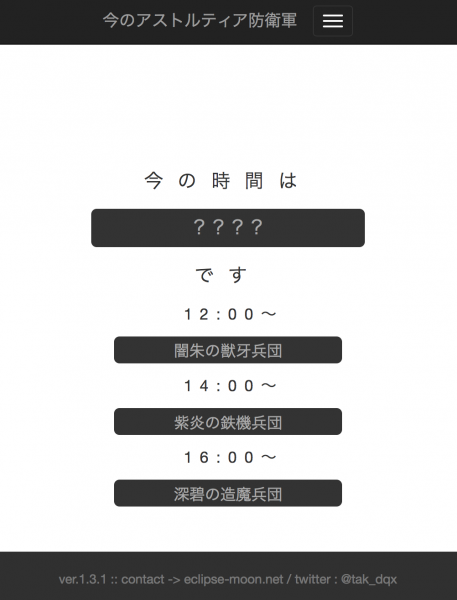
- 未来の予定で「????」を含む場合に予定が正しく表示されないのを修正しました
*今のアストルティア防衛軍とは?
ドラゴンクエストXのコンテンツ「アストルティア防衛軍」で、現在のボスとこれからのボスの予定時間を表示します。
開けばすぐに確認できる、シンプルで軽量なページになっています。
ブラウザのブックマーク、スマホのホーム画面に追加するとすぐに確認できて便利ですので、防衛軍にチャレンジしている人は是非。